Прекрасным дополнением страницы Контакты вашего сайта станет размещение интерактивной карты Яндекс. Она поможет потенциальным клиентам найти вас и улучшит поведенческие факторы сайта.
Содержание статьи:
Общая информация о картах
Самыми популярными являются Яндекс Карты и Google Maps. Обе системы бесплатно предоставляют удобный онлайн конструктор карт. Полученный html-код карты легко добавить на сайт.
Если ваша задача сложнее: нужно строить маршруты или регулярно изменять данные на карте, необходимо использовать API картографических сервисов. Существует множество различных библиотек и сервисов, это тема для отдельной статьи.
Конструктор карт Яндекс
Чтобы использовать конструктор карт, понадобится обычный Яндекс аккаунт. После авторизации вам будет предложено выбрать существующую или создать новую карту.
Для примера рассмотрим как сделать простую карту проезда к офису.
Карта проезда на сайт
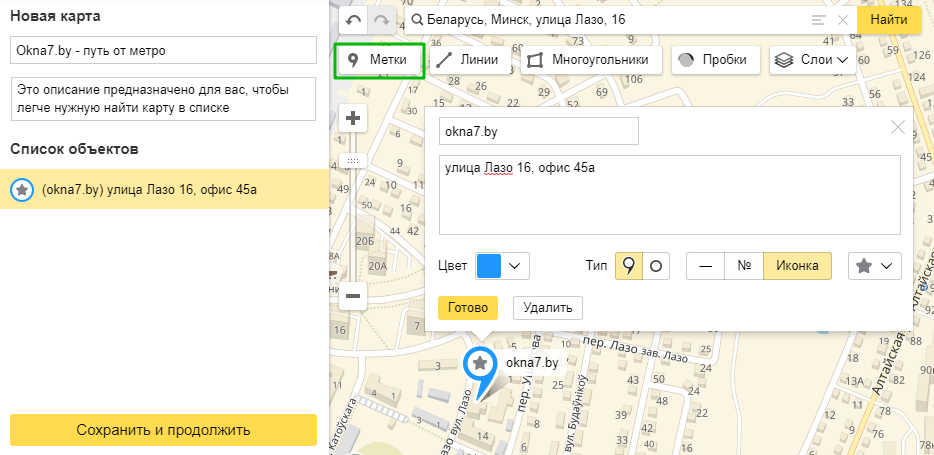
Выбираем блок «Метки» и кликаем на карте. Если промахнулись — любой элемент можно передвинуть. Здесь нам доступно множество настроек маркера: цвет, тип указателя, иконка или номер, подсказка и текст всплывающего окна. В описании нам доступен как простой текст, так и HTML код, который можно стилизовать через CSS.

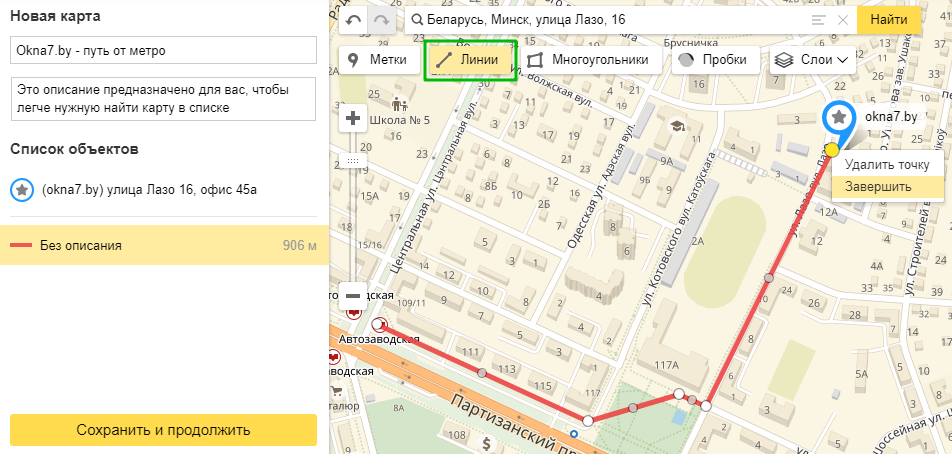
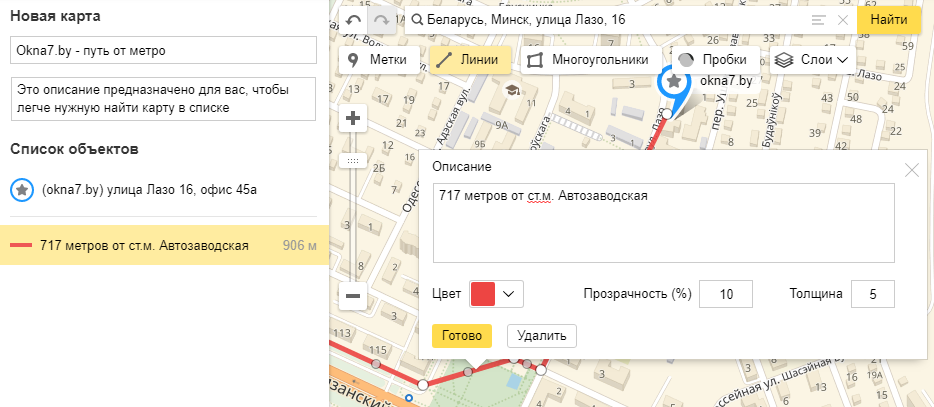
Теперь выбираем «Линии» и клик за кликом строим маршрут. Чтобы закончить линию делаем клик на последней точке и выбираем «Завершить».

Блок «Многоугольники» позволяет добавить Зону обслуживания клиентов или пометить какую-то площадь. Для всех фигур мы можем изменять толщину линий и их цвет. Для многоугольника дополнительно: цвет и интенсивность заливки.

Чтобы загрузить большое количество заранее подготовленных данных используйте Импорт объектов. У самого Яндекса есть прекрасная инструкция на эту тему.

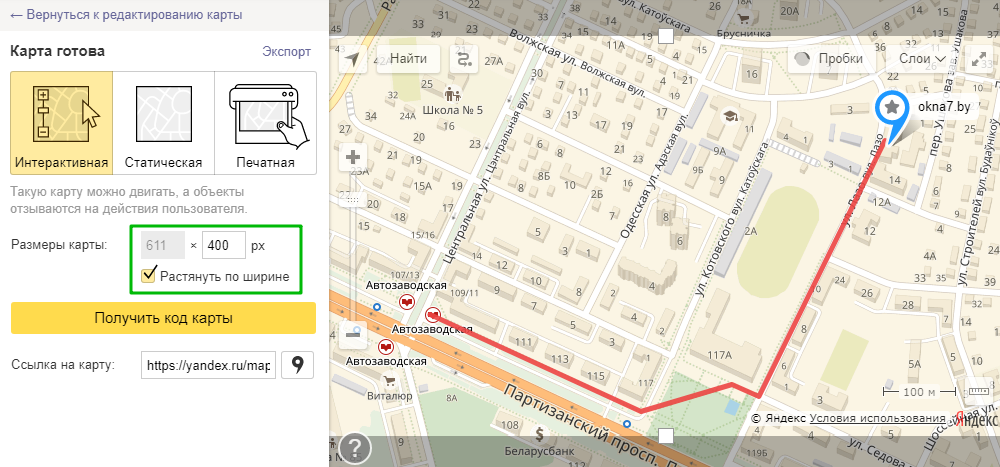
Получаем код карты:
- Выбирайте «Интерактивная» карта, если хотите оставить кнопки управления. Либо «Статическая», когда нужна только картинка.
- Высота карты в пикселях, такую, какой вы хотите видеть ее на сайте.
- Ширина может быть статической или же на всю ширину.
- Нажимайте на кнопку «Получить код карты».

Если вы хотите вставить карту России на сайт — заранее уменьшите масштаб отображения в конструкторе, чтобы она поместилась в видимую область. Потому как разместить карту на сайт удастся именно в том виде, как она отображается сейчас.
Как вставить карту Яндекс на сайт
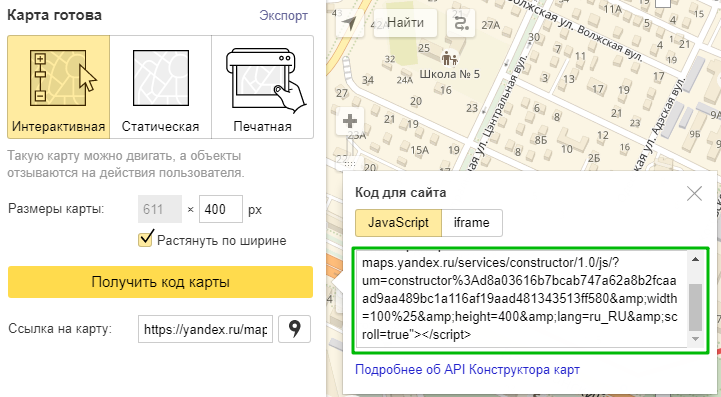
После создания карты в конструкторе Яндекс, нам доступны на выбор: Код для сайта JavaScript или iframe:

Смело копируйте этот код и вставляйте в том месте сайта, где нужно отобразить карту:
- Если ваш сайт на чистом HTML — лучше обратиться к разработчику.
- Сайт на популярной CMS (например WordPress или Joomla) — вставка происходит прямо в редакторе страницы.
Обратите внимание, iframe код карты имеет ограничения:
- нет пользовательских картинок, тег img (<img src=»my-image.jpg»/>);
- не выполняются скрипты, тег script (<script src=»myscript.js»></script>);
- не обрабатываются встроенные стили (style=»…») и скрипты (onclick=»…») и т. п.
В любой момент вы можете зайти в конструктор карты под своим логином и внести правки. Они автоматически появятся на сайте после сохранения изменений.
Другие карты
Второй по популярности в России является карта от Гугл. Она также имеет свой конструктор, хотя менее популярна. Принципы создания и размещения карты на сайте те же.
Для карт погоды на сайт достойного бесплатного решения найти мне не удалось. Если у вас был положительный опыт — поделитесь в комментариях.
Добавляйте карту на сайт и увеличивайте его посещаемость, а также посещаемость ваших точек продаж. Если возникнут трудности — обращайтесь за помощью.










Сроки и условия
Подписаться
Отчёт